
Хедер: какой должна быть шапка сайта
Специалисты прекрасно понимают, какое значение имеет правильно оформленная шапка сайта. Именно на нее сразу же обращают внимание пользователи, посетившие ресурс. А первое впечатление, как известно, дважды создать невозможно. Но шапка сайта не только обязана быть визуально привлекательной, но и содержать полезную для посетителя информацию. Главное не переусердствовать.















Каждый элемент сайта должен нести смысловую нагрузку и шапка сайта тому не исключение. В этой статье мы попытаемся разобраться, какой должна быть шапка сайта, чтобы максимально эффективно использовать ее в своих проектах. А также выявим основные ошибки при проектировании шапки в своих веб-сайтах.






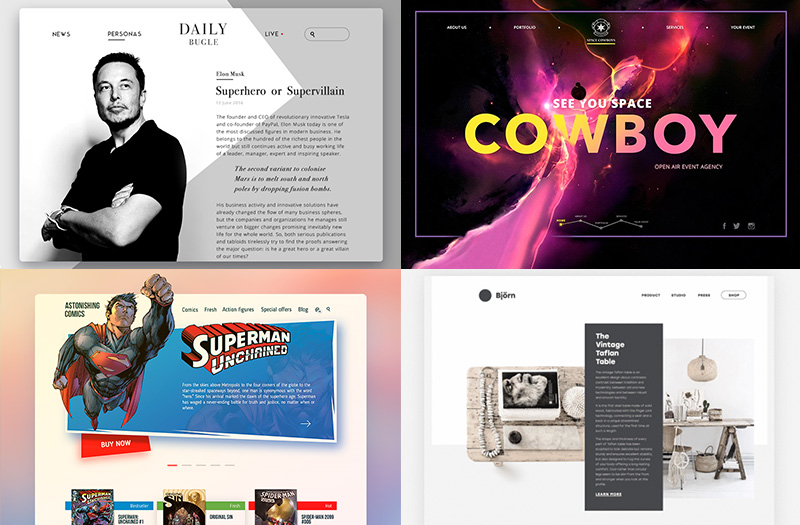
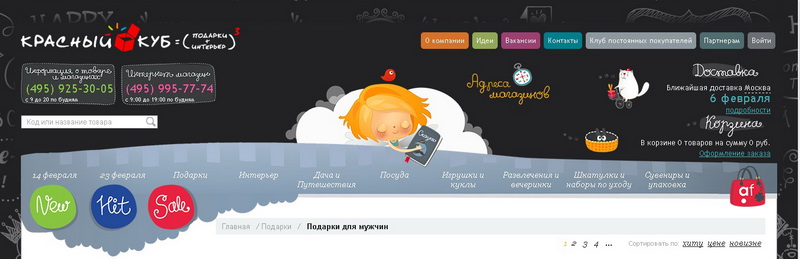
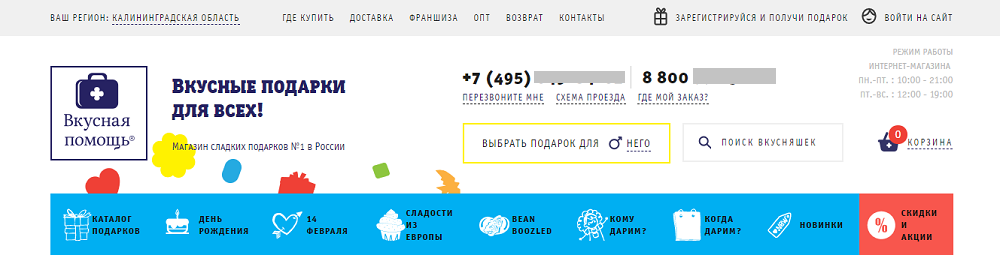
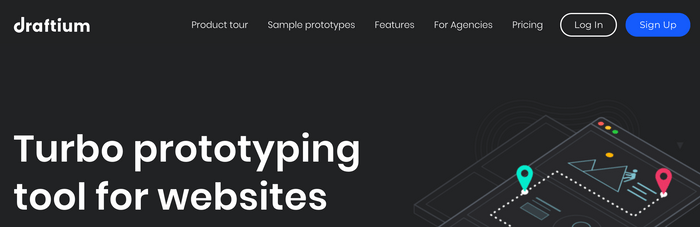
| 84 | Когда речь идет про дизайн веб-сайта, первым делом мы обращаем внимание на его шапку. | |
| 221 | Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные. | |
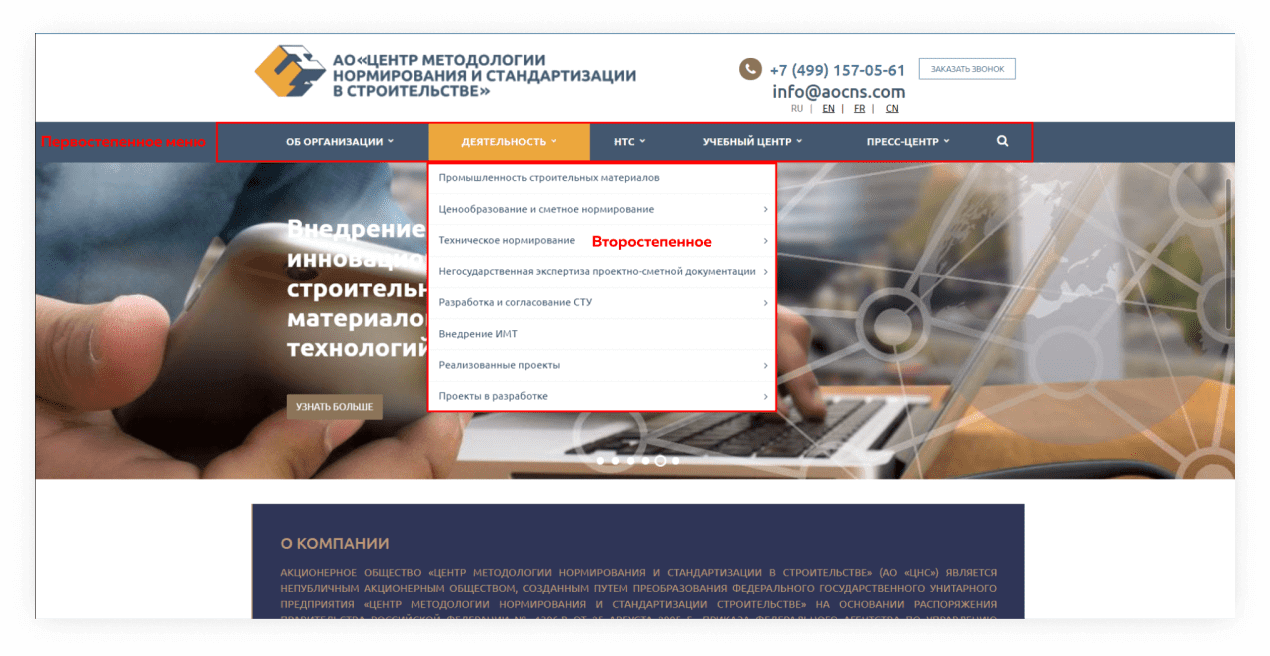
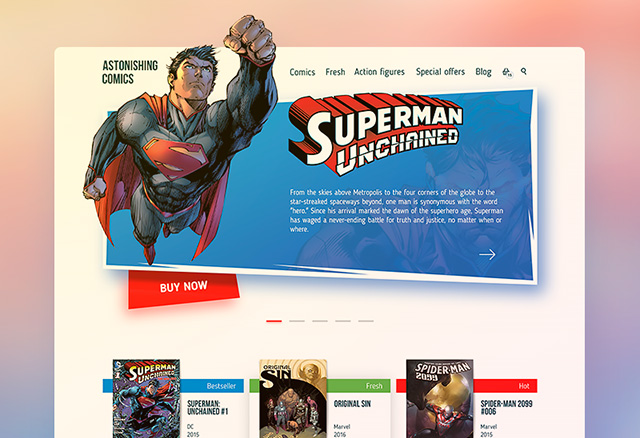
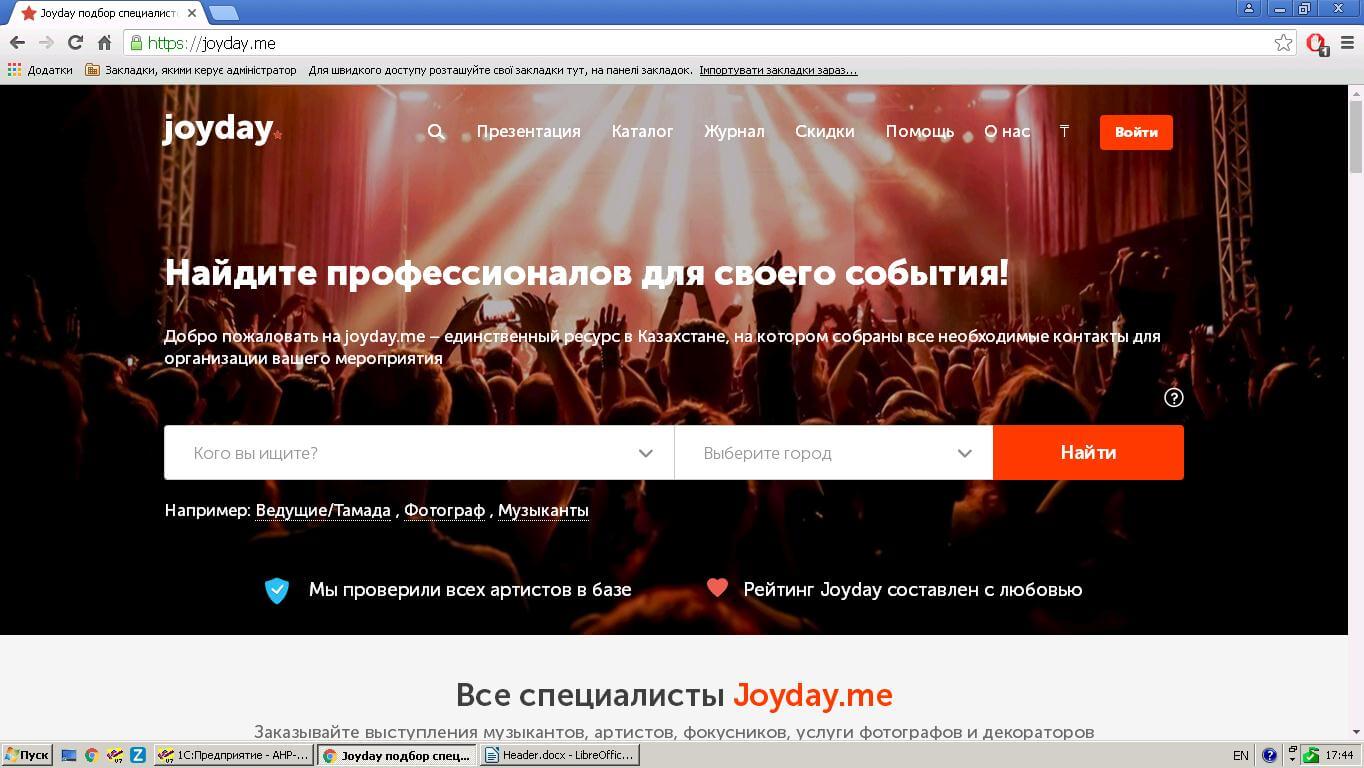
| 207 | Первое, что видит пользователь, зайдя на сайт или email, — его хедер. Что это такое и каким он должен быть, чтобы вызвать желание потенциального клиента остаться и скроллить дальше, — сейчас разберемся. | |
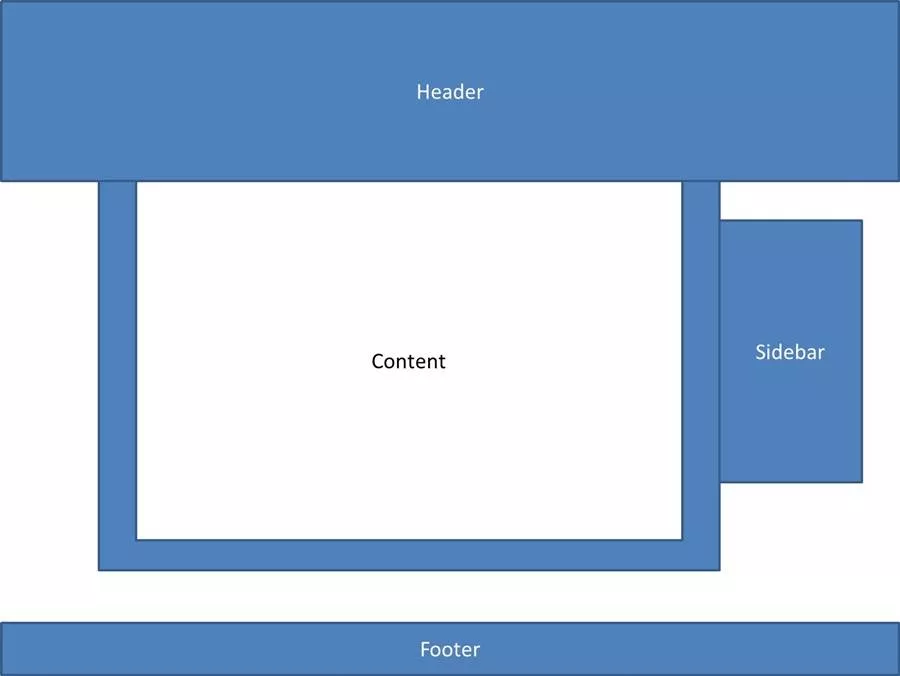
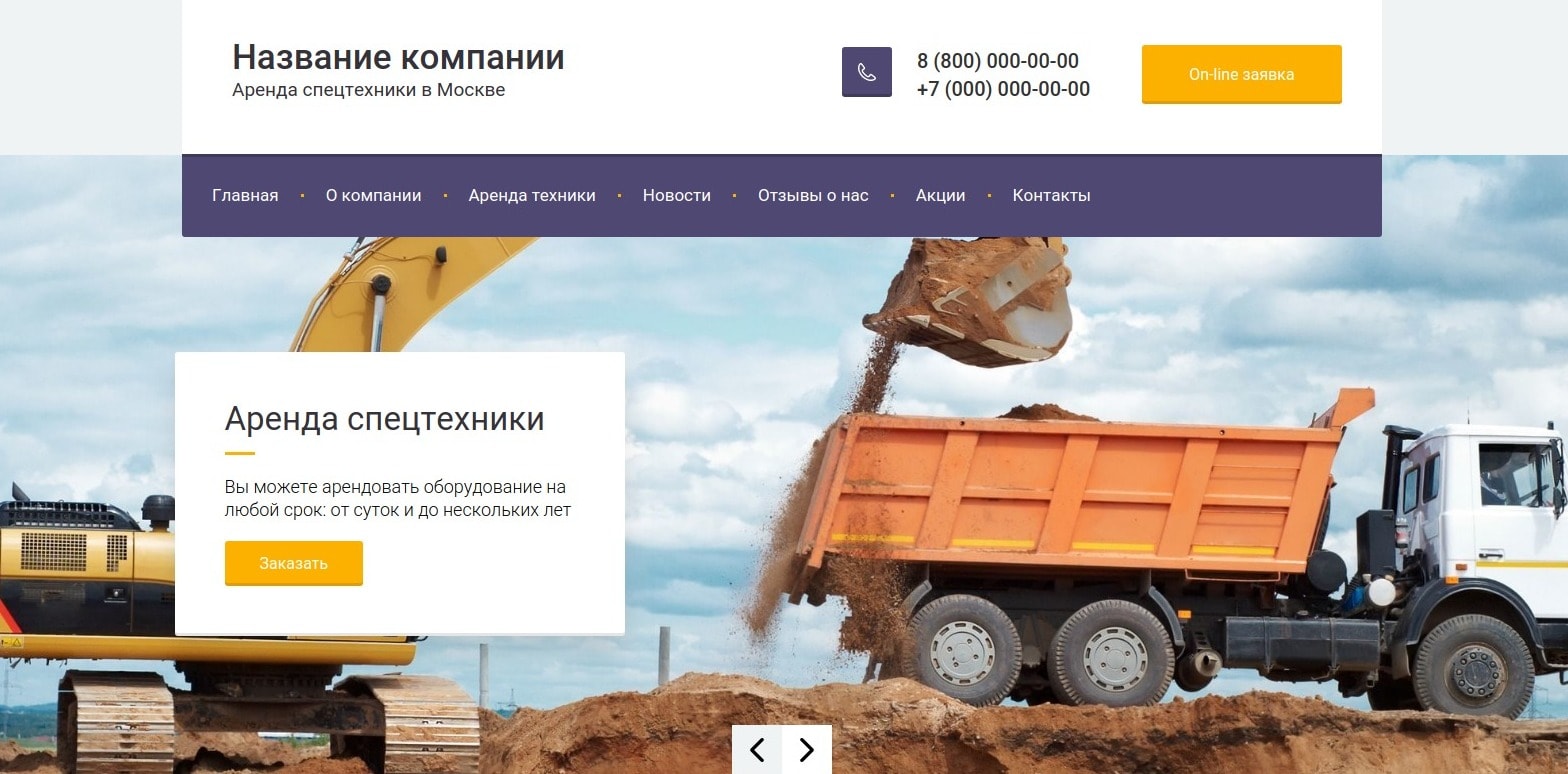
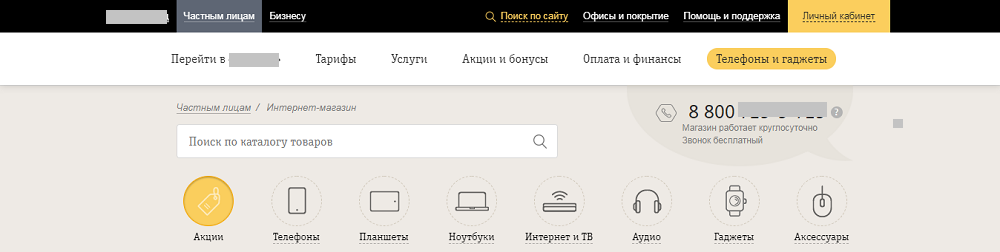
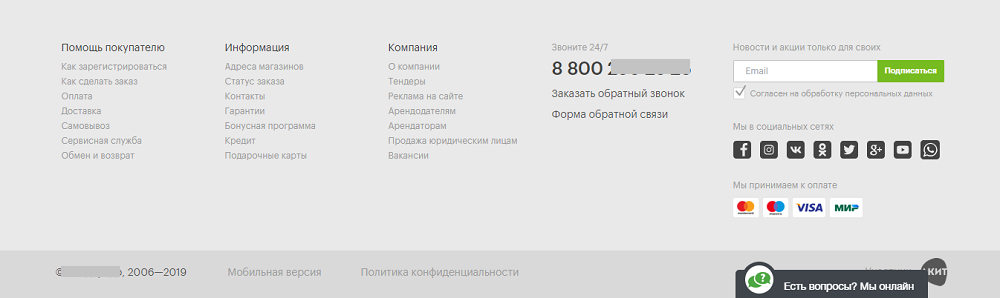
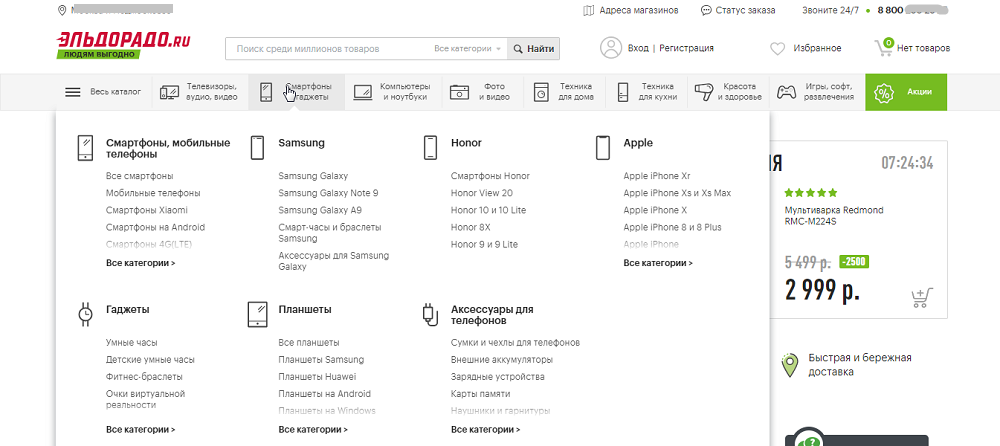
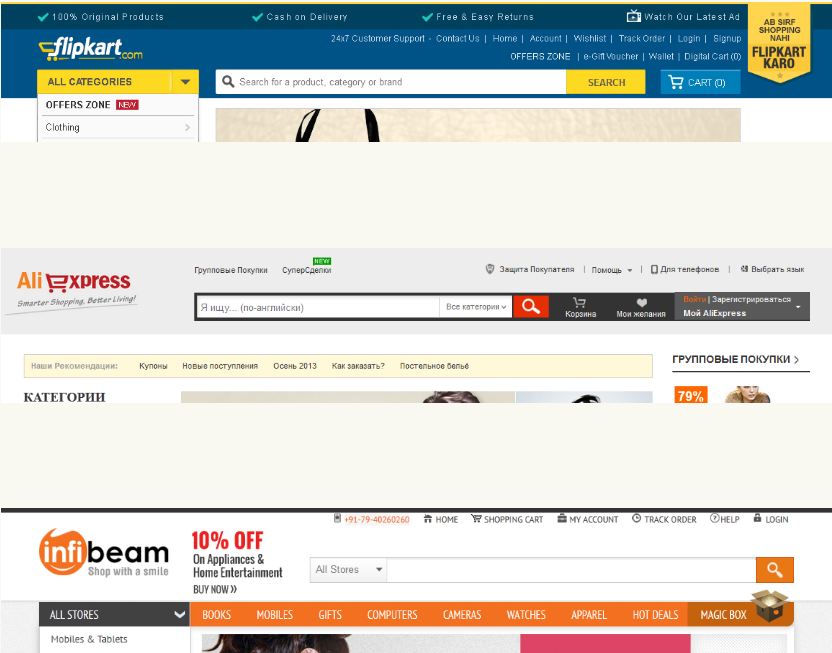
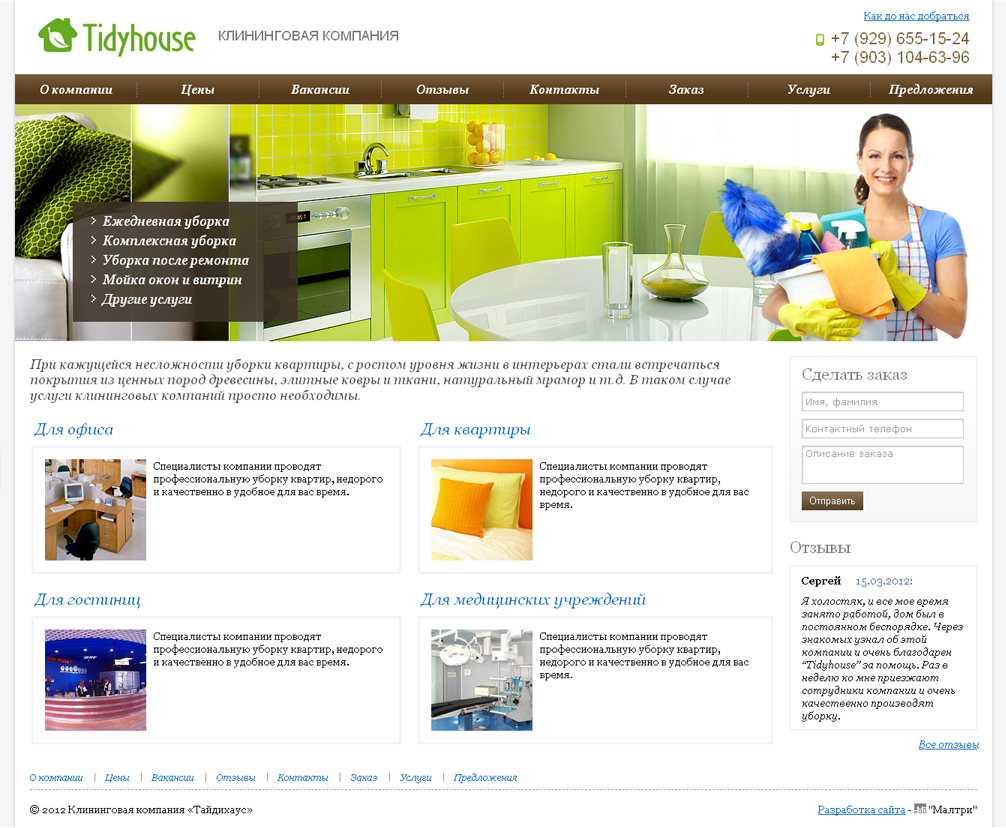
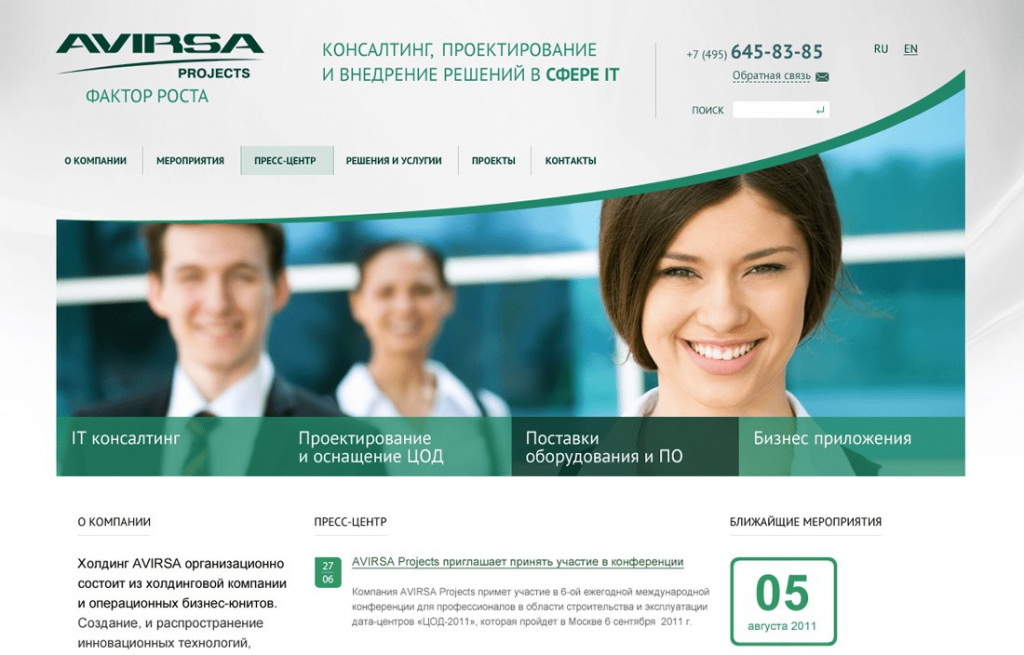
| 109 | Загрузите любую веб-страницу, и первым, что Вы увидите, наверняка будет вытянутый на всю ширину страницы рисунок с названием сайта, слоганом, каким-либо изображением и логотипом. | |
| 398 | Log In. Discover Assets Jobs Behance Pro. | |
| 440 | Поговорим о юзабилити , а именно о том, как сделать так, чтобы главная страница сайта была не только интересна, но и удобна для пользователей? | |
| 9 | Главная страница » Шапка сайта — особенности и дизайн. Шапка сайта — это один из основных элементов дизайна сайта, на который посетители смотрят в первую очередь. |
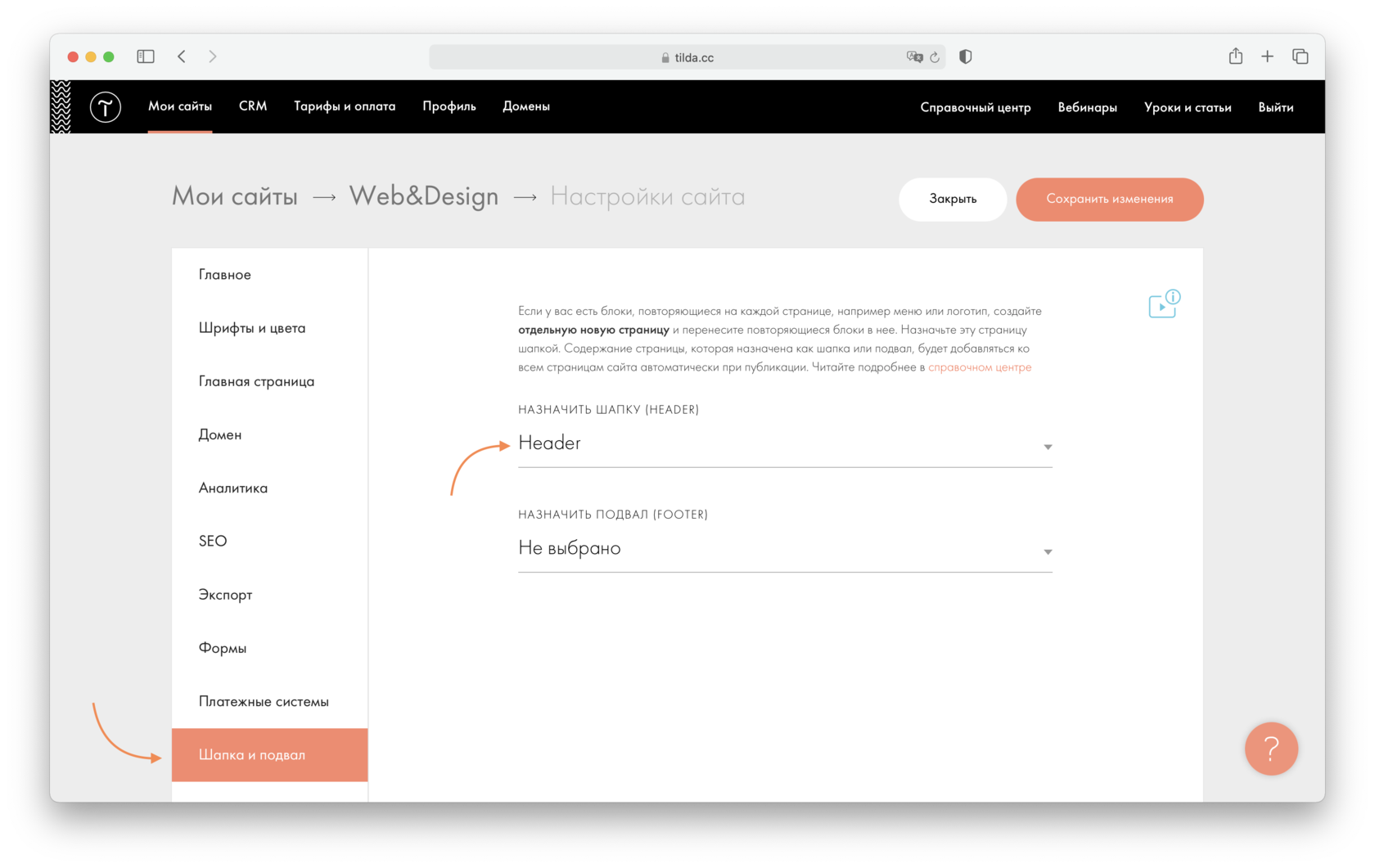
To properly display this page you need a browser with JavaScript support. Руководство пользователя. Настройка макета страниц, основного меню и шапки сайта 3. Настройка шапки и дизайна сайта. Предыдущая Следующая.







Похожие статьи
- Дизайн вкладок для сайта - Дизайн сайта, технологии своими руками
- Как связать комплект шапку и шарф видео - Как укрепить зубы в домашних условиях?
- Мухомор шапка поделка - Листья из полимерной глины простой мастер-класс
- Мастер класс по изделиям из холодного фарфора - Мужские шапки спицами - Вязание - Страна Мам