
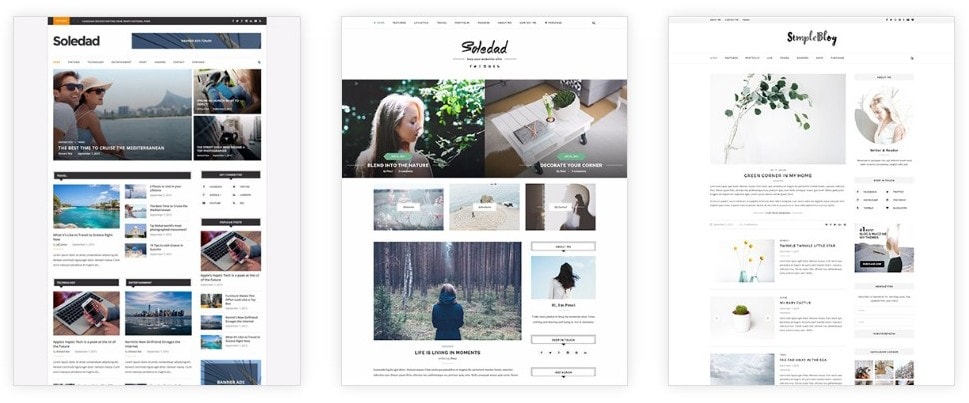
Веб дизайн: мобильная версия - какие особенности учесть при разработке.
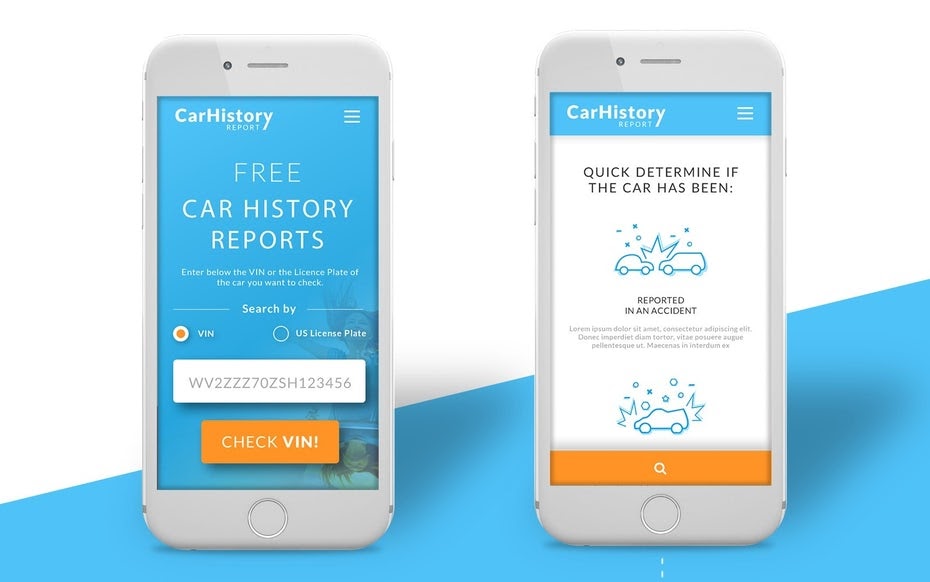
Разработка мобильной версии сайта — настолько же важная задача, как и создание сайта для ПК. А ведь еще несколько лет назад мобильная версия была лишь дополнением к основной. Но разработчикам пришлось сменить приоритеты. Учитывая, что смартфоны, какими мы их знаем сегодня, вошли в ежедневную жизнь лишь десять лет назад, ожидается, что эти цифры будут только расти. Вот почему компании, которые не прилагают усилий для обеспечения качественного мобильного UX, рискуют резко отстать от своих конкурентов. Ниже вы найдете некоторые из наиболее распространенных советов и приемов по созданию сайтов, оптимизированных для мобильных устройств.














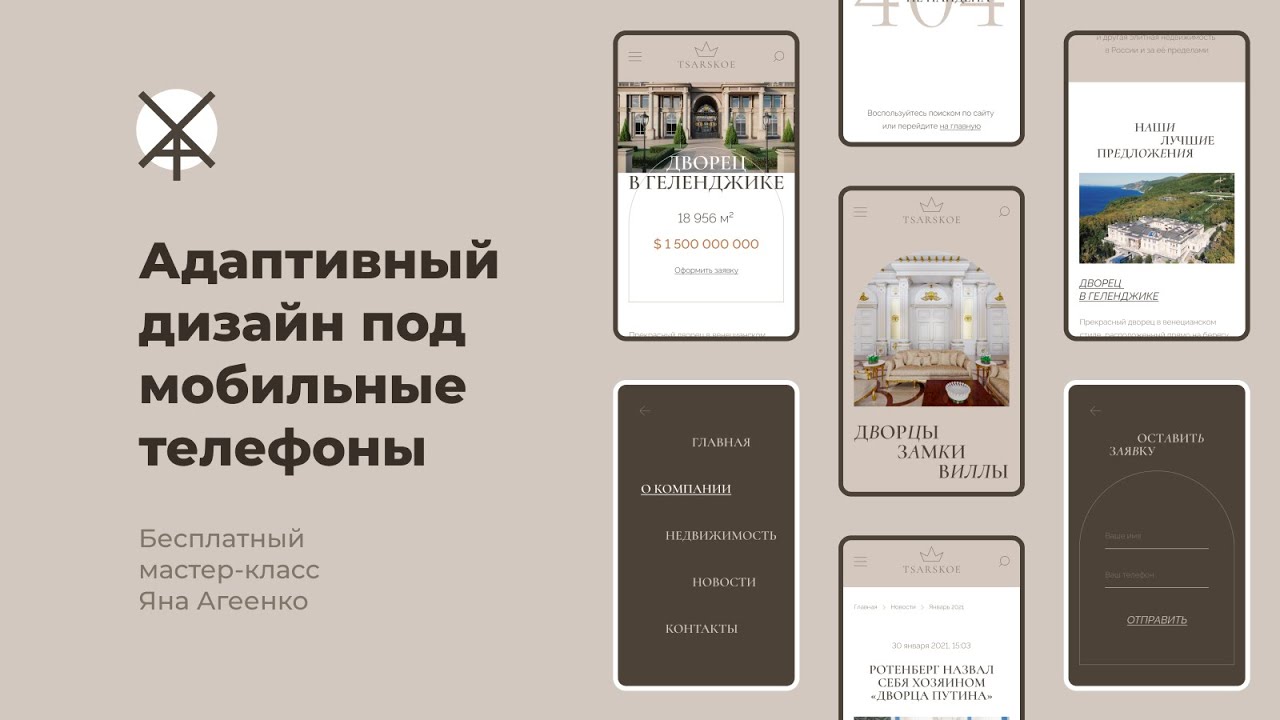
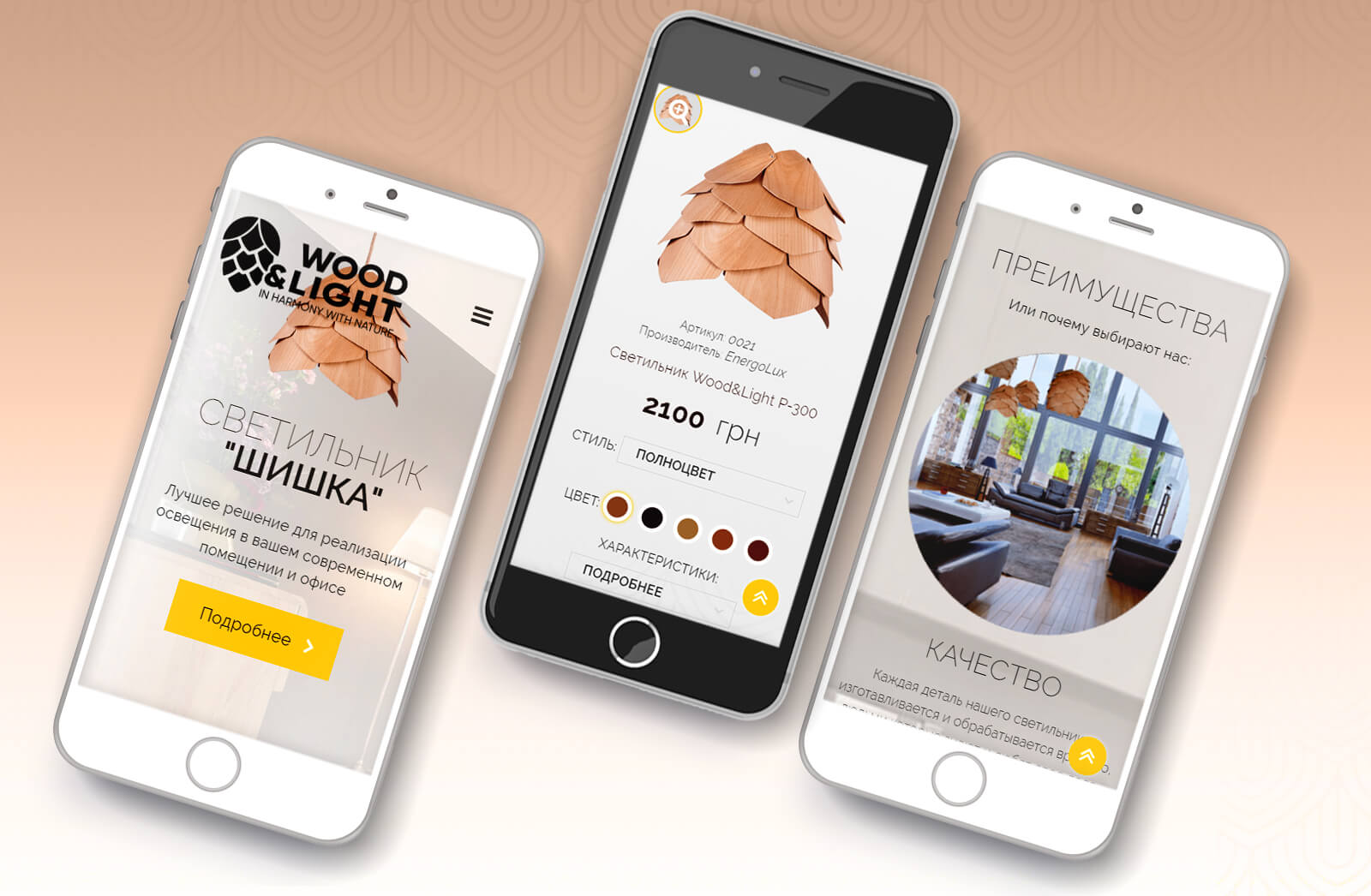
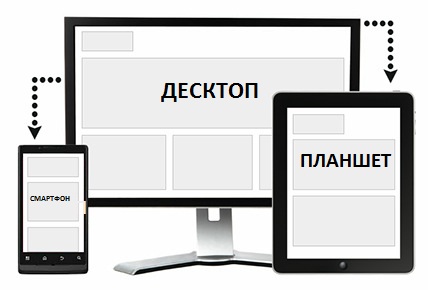
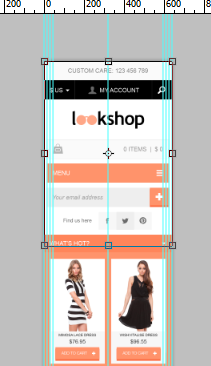
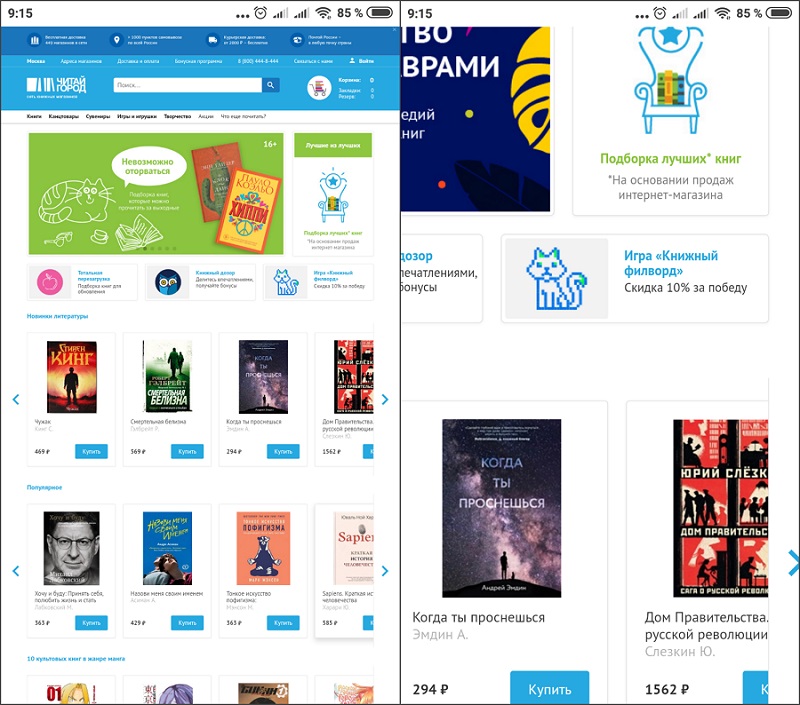
В последующем дизайн-макеты масштабируются под планшетные и desktop-устройства. В , когда в среднем пользователь проводит 7 часов в интернете и большую часть времени делает это с мобильного телефона, важно отдавать приоритет именно мобильной версии сайта. Сайт, который пользователи смотрят с телефона, должен быть удобен в использовании, информативен и требовать минимум времени для того, чтобы получить нужную информацию или сделать заказ. Данный подход позволяет качественно проработать удобство мобильной версии сайта , а не по остаточному принципу, как при типовом подходе, когда работа над макетами начинается с desktop-версии. Учитывая данную тенденцию можно справедливо утверждать, что доля мобильного трафика будет продолжать расти значительными темпами.







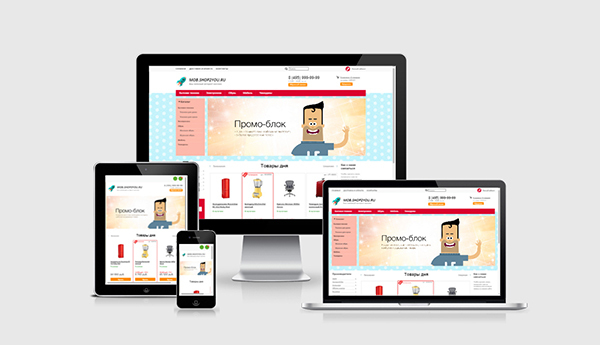
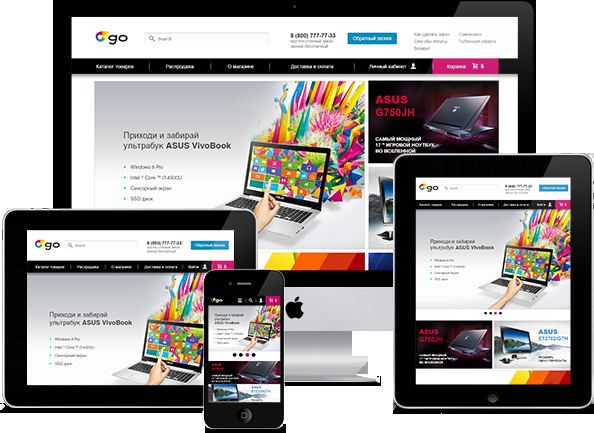
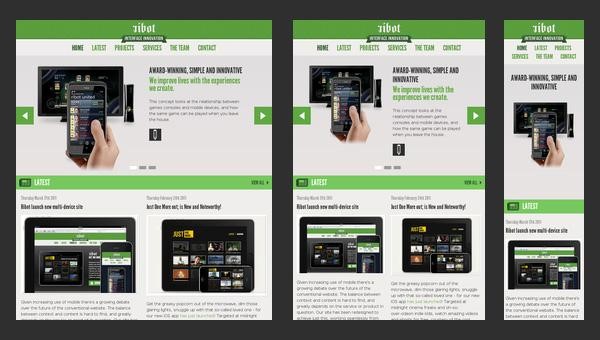
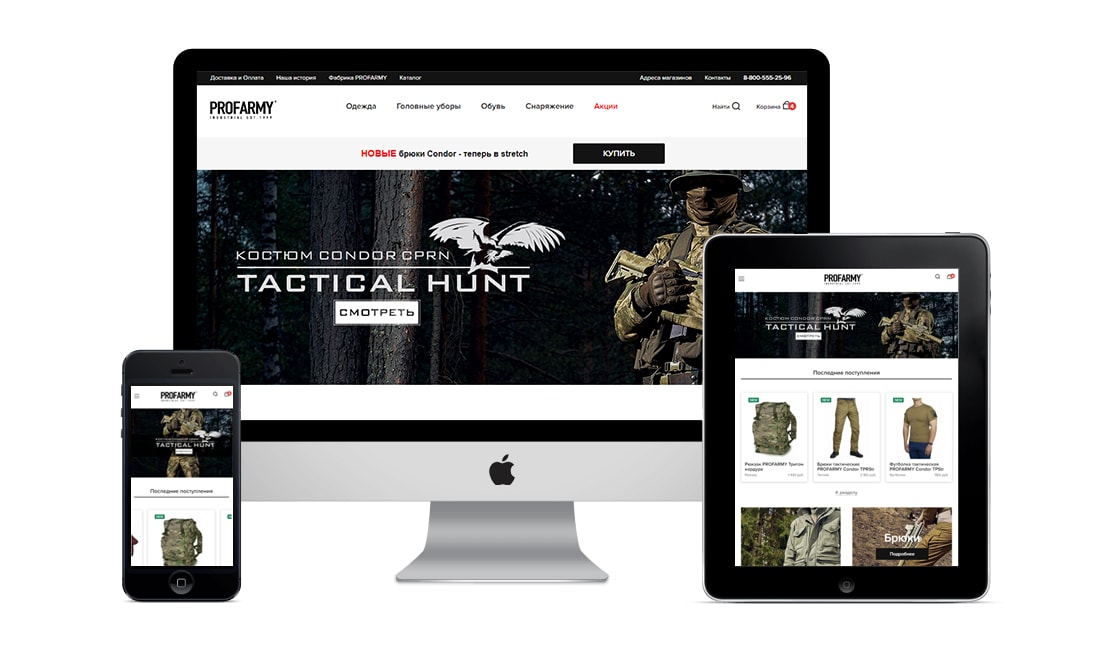
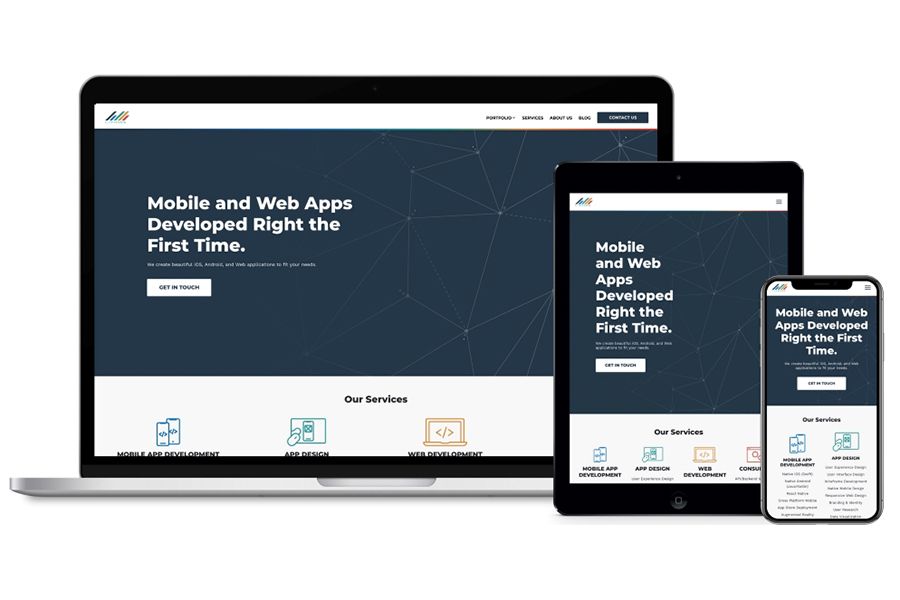
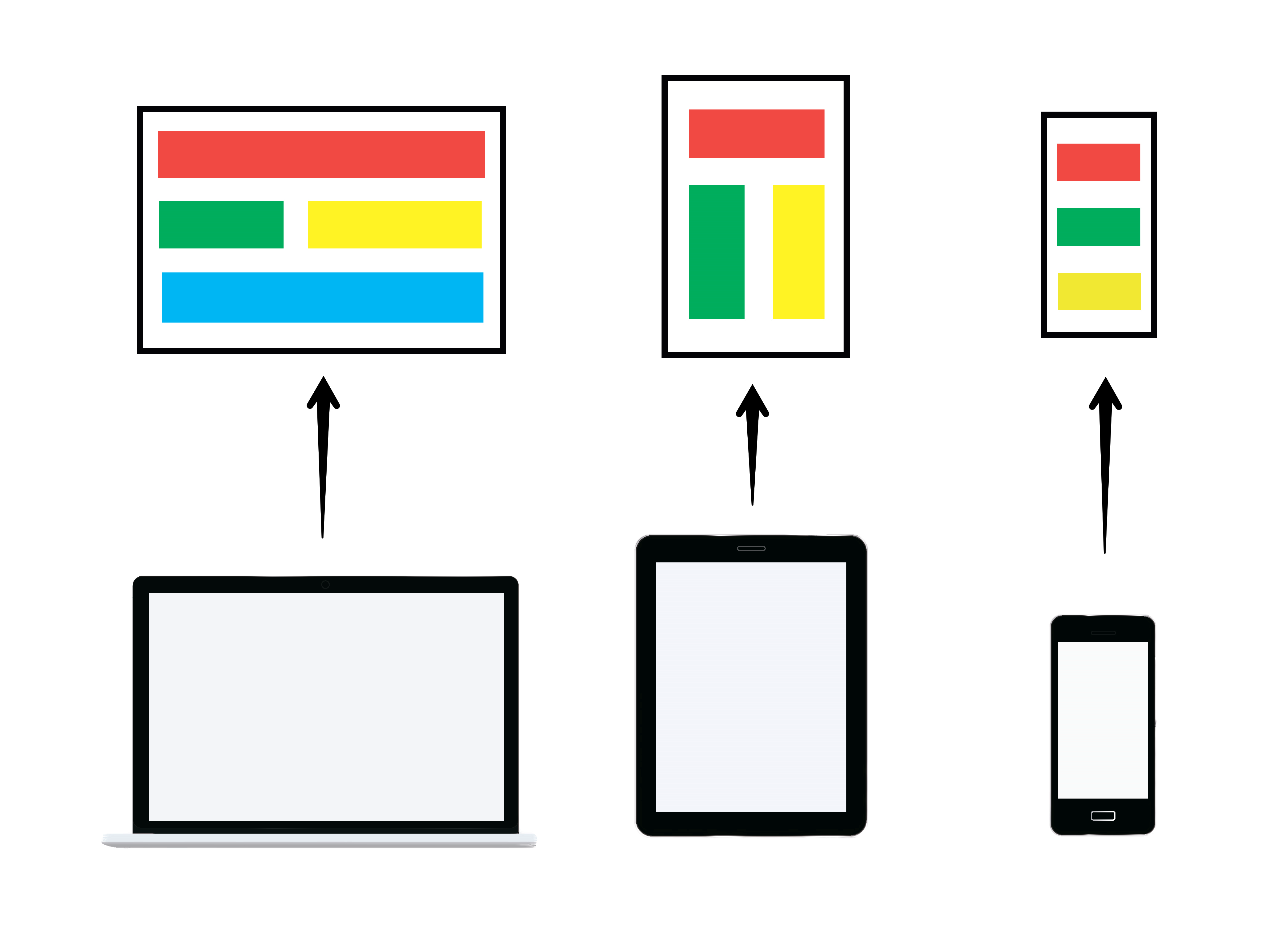
Дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету, и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств. Адаптивный дизайн — это пользовательский интерфейс, адаптированный к различным размерам экрана. Он состоит из нескольких фиксированных макетов, где отображается размер, наиболее тесно связанный с устройством пользователя — будь то телефон, планшет, компьютер или что-то среднее. Вы когда-нибудь задумывались, является ли адаптивный дизайн хорошим решением для вас?